Na onze user tests kwam snel al een probleem naar boven. Waar ons product als prettig wordt aanschouwt door de flow die we hebben bedacht voor ons webapp. Word het vinden van je standaard instellingen als slecht bestempelt. Al snel hebben we ons gebogen over een oplossing voor dit probleem.
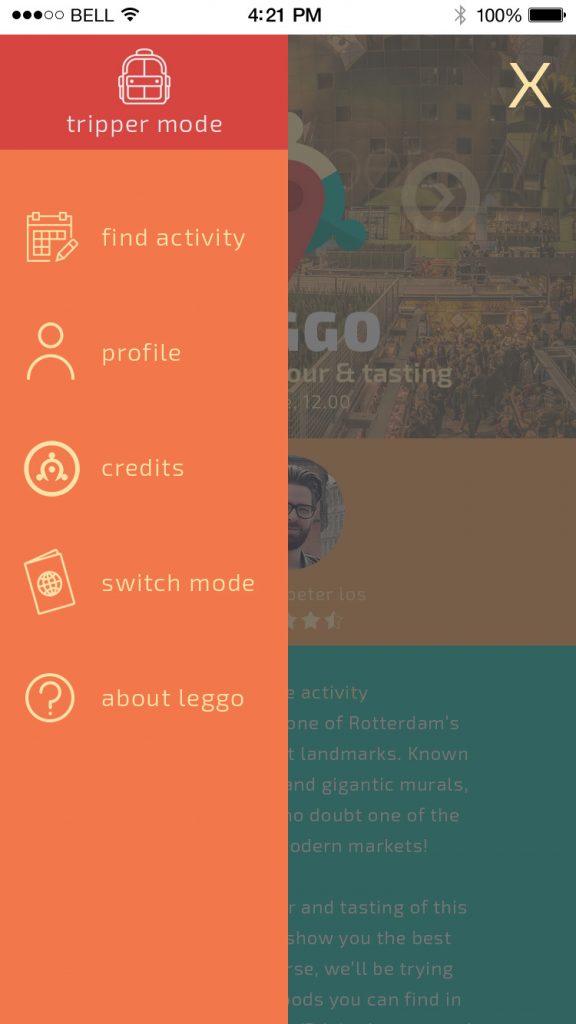
De oplossing was eigenlijk voor de handliggend en het meest simpele design element die we er in konden verwerken. Een menu knop die alle instellingen bij elkaar zet en makkelijk toegankelijk maakt. Met deze menu knop kunnen we de probleem die zich voor deed bij de user test overkoepelen en oplossen. De icon die wij hebben gebruikt komt vertrouwd over bij laptop en smartphone users en wordt in de volksmond ook wel het “hamburger menu” genoemd. Wij hebben hier voor gekozen omdat de gebruiker snel de functionaliteit snapt die gepresenteerd wordt.
In de menu zijn de volgende functies terug te vinden: huidige mode, activiteit zoeken, profiel, credits, mode omschakelen en een about Leggo. Zodra de gebruiker op de menu icon klikt komt er een page take over inbeeld aan de linkerhand van haar of zijn scherm. We hebben gekozen voor een take over omdat er dan alleen interactie plaats kan vinden binnen de menu en de andere functies niet per ongeluk aangeroepen kan worden. Is de gebruiker klaar met het menu, dan kan die simpelweg makkelijk op de grote X drukken en weer terug naar het matchmaking gedeelte van ons webapp.