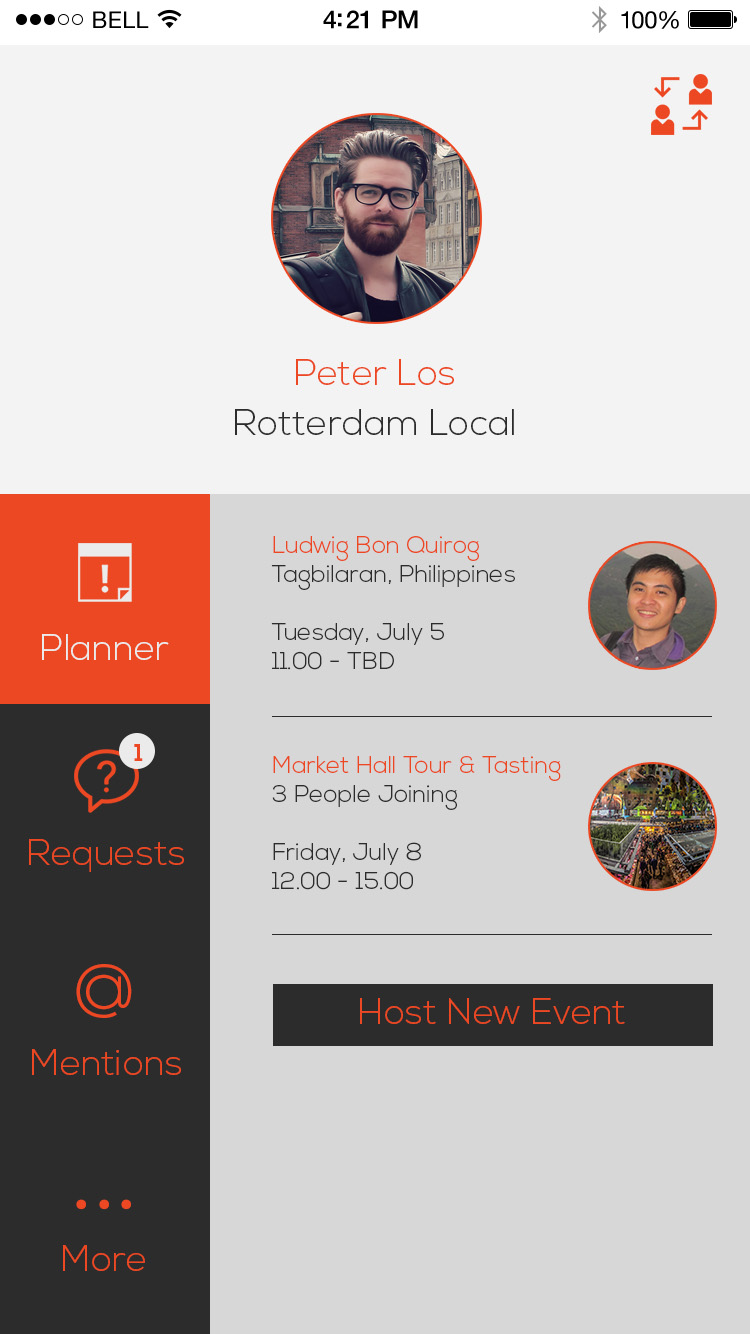
De volgende stap die we hebben genomen is een eerste visueel ontwerp van onze web applicatie. Aan de hand hiervan hebben we feedback aan gebruikers gevraagd, om te zien of ons eerste idee voor het platform duidelijk in gebruik is. Dit vonden we belangrijk voordat we door gingen met het visualiseren van de volgende schermen.

Voordat we de visual hebben laten zien, hebben we ze alleen verteld wat ons concept is. Vervolgens hebben we ze gevraagd wat ze denken dat de verschillende functies doen.
De feedback die we kregen was dat het menu aan de zijkant misschien beter horizontaal kan zijn. Ook was het niet helemaal duidelijk wat de mentions waren. Het icoon rechtsboven was bedoeld om te switchen tussen de local mode en traveler mode, maar dit werd eerder gezien als een switch user button. Hier moeten we dus een beter alternatief op verzinnen. Andere feedback die we kregen was dat in de planner het niet helemaal duidelijk was wat een gezamenlijk event is en wat een private tour is. In plaats van de woonplaats van de traveler te noemen, is het wellicht beter om hier “private tour” neer te zetten.
Over het kleurgebruik bestonden ook wat vraagtekens. Het oogde nu niet als een travel-page, maar meer als een bank. Dit komt door de oranje kleur, die een beetje op ING lijkt. Uiteraard is dit niet de look waar we voor willen gaan, dus hier moeten we ook nog aanpassingen in maken.
