Font Awesome
Font Awesome is een css-bestand waarmee we met classes op “i”-tags in de html erg gemakkelijk iconen kunnen tonen, dit ziet er als volgt uit:
<i class="fa fa-camera-retro"></i>
Bootstrap
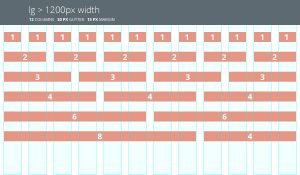
Bootstrap is ook een css-bestand dat we toevoegen in het project, hierdoor kunnen we vervolgens met voorgedefinieerde classes in de html structuur en gedrag van elementen toepassen. Bootstrap zorgt bijvoorbeeld voor een grid van 12 gelijke kolommen, hierin is al rekening gehouden met ruimte tussen de kolommen en kunnen we gemakkelijk mobile friendly pagina’s creëren.

Daarnaast zijn er classes die formulieren er een stuk aantrekkelijker uit doen zien. Kortom, Bootstrap is een soort css-framework waardoor frontend een stuk makkelijker wordt gemaakt.
jQuery
jQuery is een JavaScript(JS)-library, waardoor men JS verkort kan schrijven. In jQuery zitten namelijk bepaalde functies die in JS niet bestaan, dit zorgt er bijvoorbeeld voor dat er soms slechts 1 regel hoeft te worden geschreven in plaats van 4 of 5. Hier is een voorbeeld:
jQuery
$('body').css('background','#ccc');JavaScript
Function changeBackground(color) {
Document.body.style.background = color;
}
Onload="changeBackground ('red');"jQuery wordt gebruikt om effecten (animaties) toe te voegen aan de pagina en voor het opsturen en verwerken van data.
Python
Python wordt gebruikt als onze backend-taal, deze gebruiken we om een API te bouwen waarin alle resources staan. Deze resources kunnen we vervolgens ophalen aan aan de hand van filters die zijn opgegeven door de gebruikers. Wanneer een reiziger zijn keuzes heeft doorgegeven door middel van de formulieren, wordt er een request naar de API verstuurd, welke vervolgens resources van het type “tour” terugstuurt. In deze tour-resource zitten bepaalde attributen zoals locatie, naam, beschrijving en local. Deze resources sluiten aan op de filters die de reiziger in heeft gevoerd. Door middel van jQuery worden de filters opgestuurd naar de backend, hier wordt met Python-code een functie uitgevoerd die de resultaten terugstuurt voor verdere verwerking.